在Hexo-Next主题中添加日历云插件
theme-next-calendar是一款简洁的日历云插件,可以在日历上显示提交标记,由于原项目因为已经几年没有更新了,我拉取原项目作了几处修改,以适配新版的Next主题。
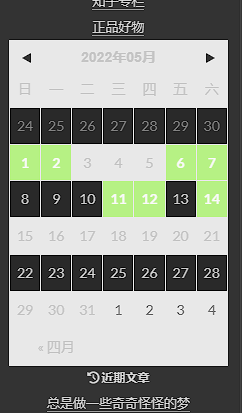
效果如图所示:

安装
- 首先安装hexo插件
1 | npm install aiba51/theme-next-calendar |
- 在next主题配置文件
_config.yml配置1
2
3
4
5
6
7
8CloudCalendar:
enable: true
language: zh-CN
single: true
root: /calendar/
calendarCdn: //cdn.jsdelivr.net/gh/theme-next/theme-next-calendar/calendar.min.js
langCdn: //cdn.jsdelivr.net/gh/theme-next/theme-next-calendar/languages.min.js
#disableSidebar: false
渲染日历
默认是在边栏中渲染, 当然也可以在任何位置显示, 只要disableSidebar禁用,并添加sidebar.njk中的代码至你希望的位置
自定义日历颜色
日历插件内各元素的颜色都是可定制的, 可以通过添加自定义样式覆盖calendar.styl中的定义来达到更好的效果.
说明
提取自Landscape-F主题, 修改后适配theme-next
更新
为了适配新版的Next主题,作了几处修改:
calendar.swig修改为calendar.njk,并且将里面的{% if theme.CloudCalendar.enable %}{% endif %}标签修改为<div></div>。- 将
sidebar.swig修改为sidebar.njk,里面的文件保持不变。 - 两个
.swig已经修改为.njk,自然index.js里面的路径也要修改,修改如下:1
2path.join(__dirname ,'sidebar.njk')
path.join(__dirname ,'calendar.njk')
Next-8.11.0版本实测可用。
